E-commerce A/B Testing: How to Run an A/B Test
When it comes to optimizing your website, it helps to be familiar with A/B testing. Like we always say, the world of e-commerce is always evolving, and the ability to adapt is what separates successful businesses from failing ones.
You always want to improve your internal processes to generate more revenue and drive more traffic to your website. With A/B testing, you can gain in-depth info on key metrics, thus enabling you to make the necessary changes. In this article, we’ll discuss the basics of A/B testing and guide you on how to perform a proper comparison.
Why should you conduct A/B testing?
There are plenty of reasons why you should conduct A/B testing regularly. Maybe your website isn’t receiving as much traffic as you would like. Or, you’re noticing an increase in cart abandonment rates when customers shop in your store. These problems may stem from areas like your landing page or sales funnel, and ideally, you want to address them as soon as possible.
According to Investisdigital, A/B tests carry a 90-95% statistical significance, which gives you even more reason to conduct the experiment. With an A/B test, you can measure the performance of your website before and after you make a change. You can also further refine your efforts until you obtain the results you want to achieve. Aside from that, A/B testing helps you with:
1. Making minor tweaks to your website
If you want to make adjustments to your website, it’s best to start with small ones. Minor changes ensure your conversion rates stay consistent, as redesigning the whole page can throw everything off balance. A/B testing allows you to maximize your results with minimal modifications, which helps improve your ROI.
One example is writing product titles. If you plan on updating your product titles, a simple A/B test will reveal how site visitors will react to that small change. Is your listing gaining more visibility? Or has it dropped since you changed the product title? By running an A/B test, you can better understand how to make the right tweaks to your website.
2. Eliminate guesswork when solving problems
Say you want to work on a new landing page. How will you know the effectiveness of your recent updates? The answer is A/B testing. A/B testing helps eliminate the guesswork by relying on cold, hard numbers. The last thing you want is to base your efforts on gut instincts, as it won’t deliver the results you want.
Because A/B testing relies on accurate information, you can feel confident in making data-driven decisions that will help improve the performance of your website.
3. Address customer pain points
Site visitors have a specific purpose for why they visit your website. It may be their first time learning about your brand, or they may be looking to explore your product offerings. Whatever the case may be, you want to ensure that their browsing experience is seamless. If they encounter a pain point along the way, there’s a strong possibility they’ll leave your website, and you’ll potentially lose a sale.
To address customer pain points, you want to start with tools like Google Analytics to understand your site visitors better. What problems are they experiencing with your website? And what can you do to solve those problems? Once you’ve identified the pain point/s, make the necessary changes and run an A/B test to ensure effectiveness.
4. Improve your conversion rate
Your conversion rate is tied closely to your call-to-action strategies and landing pages. It’s an important metric to track as it determines how many site visitors take action when they browse your website. A low conversion rate is a sign that your CTA is generic or your value proposal is unclear, which causes people to leave your site.
With A/B testing, you can experiment with your CTA strategies until you create one that boosts your conversion rates. Not only does this help with improving site interactions, but A/B testing also helps you create an action-taking website that generates sales and attracts site visitors.
5. Redesign your website successfully
A complete website redesign is a drastic change, and it can potentially affect your lead generation and conversion capabilities if done incorrectly. If you’re planning on altering your website structure significantly, it’s a good idea to run an A/B test afterward to check if the new design achieves your set goals.
A well-redesigned website will have improved functionality, an enhanced browsing experience, and improved visibility on search engines.
How to conduct A/B testing
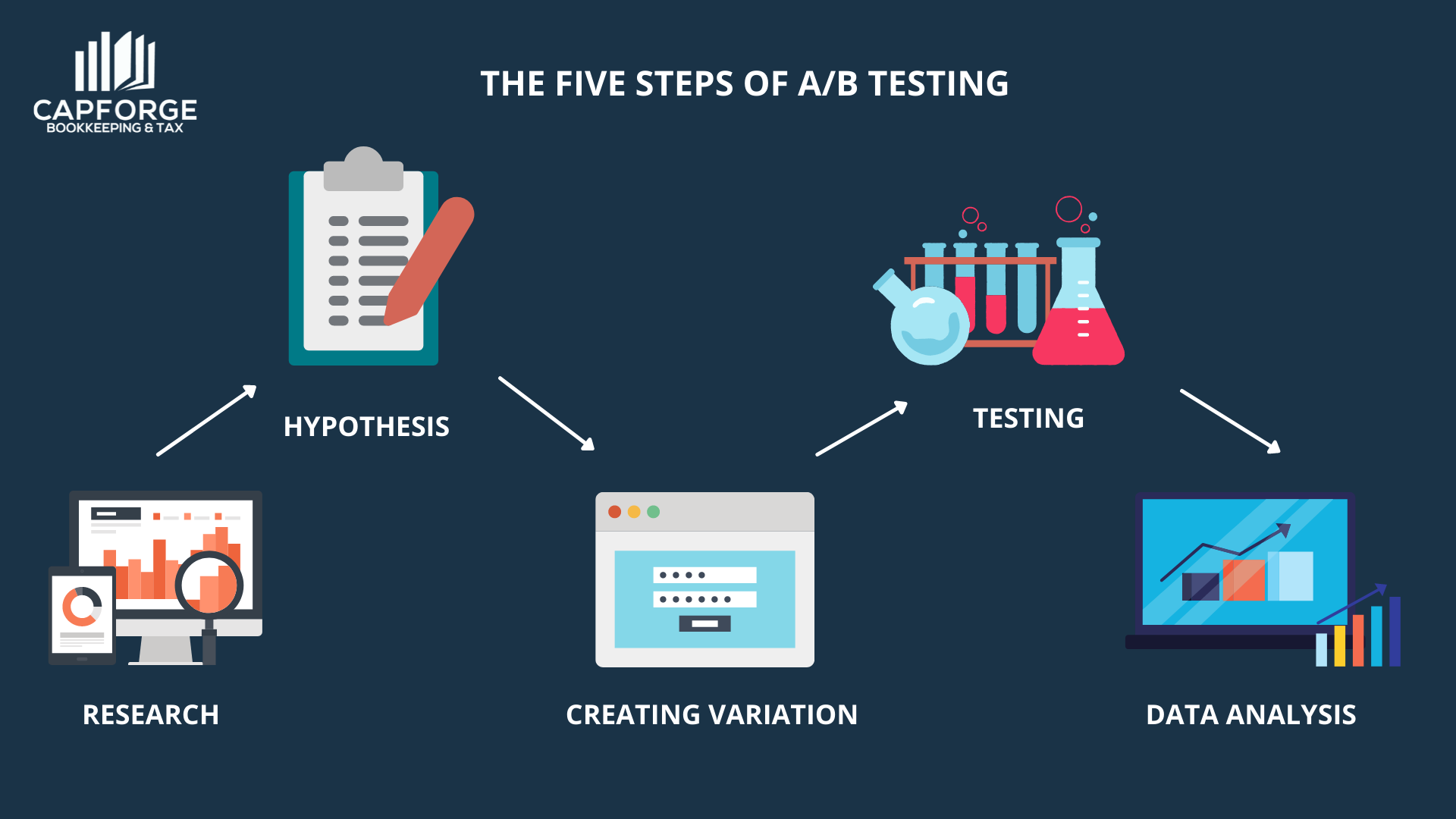
Now that you know what A/B testing is let’s discuss how you can properly execute it. You need a structured approach to A/B testing so that you can make calculated changes to your website. Follow these five key steps to make a detailed comparison.

1. Do your research
The first thing you need to do is research your website’s current performance. By doing so, you can set a foundation for your A/B testing efforts. Keep an eye on how many site visitors are coming in, which pages receive the most traffic, etc.
You can use tools like Google Analytics or Mixpanel to collect data and obtain critical information. Create a shortlist of pages that perform well and pages with a high bounce rate. Once you highlight the key problem areas in your site, you can proceed to make the necessary changes.
For example, if page loading times are causing users to leave your site, you may want to optimize it for desktop and mobile devices. Study the strong points of your website and highlight glaring areas that need improvement. Then you can proceed to the next step.
2. Formulate a hypothesis
After you’ve done extensive research on your website, the next thing you want to do is formulate a hypothesis. It may sound complicated, but it’s much simpler than you think. You only need to state your null and alternate hypotheses to understand the difference between the control and the variant.
For example, say a software company wants to acquire more subscribers. Their previous home page consists of a blue call-to-action button, and they want to change it to red to attract more attention. Now, your A/B testing hypothesis should look something like this:
Approve action: Change the blue CTA button to red
Null hypothesis: Blue CTA button does not increase subscriber count by 15%
Alternate hypothesis: Red CTA button helps increase subscriber count by 15%
Once you’ve prepared your hypothesis, you want to test it out and see how effective the recent changes are.
3. Create a control and variation group
The next step of the A/B test is to create a control and variation group based on your hypothesis. The idea here is to create multiple variations and test them against the control to see which variation best performs. For example, say your control is the current user interface of your website, and the problem is people leave your site too early.
You can create the first variation by eliminating unnecessary elements from your site, such as lengthy forms. Another variation would be simplifying the navigation and making it easier for users to find what they’re looking for.
4. Running the A/B test
Now that you have everything you need to run the test, it’s time to compare the control against the variation. But before you start, you need to set the length of the test so that you can obtain enough information to compare. While there are no specifics on how long an A/B test should be, most experts agree that it takes one to two weeks to acquire relevant information.
Keep a close eye on the metrics as the days go by. Look into your conversion rates, lead generation, website traffic, and other important numbers. If the variation doesn’t deliver according to your expectations, you can proceed to the next variation and see if it performs better.
5. Analyze the results and make adjustments as necessary
Once the A/B test is complete, the last step is to analyze the results. A/B testing requires constant data gathering to be effective, and every minor change should always be accounted for. How much of a change did the new variation deliver? Did it affect other elements of your website? How confident are you in the new variation?
By answering these questions, you can conclude whether the new variation will succeed or not. Of course, you won’t always get it on the first try. If the test is inconclusive, gather positives from the variation and incorporate it into the next one.
Conclusion
Running an A/B test requires plenty of time, effort, and planning, but when done correctly, it can eliminate unnecessary risks and put your website in the best place to succeed. If you plan on doing an A/B test, consider the information in this article. That way, you can execute your testing and reach maximum website performance and efficiency.
Managing the health of your business is crucial to maintaining profitability. For expert bookkeeping services, feel free to fill out the form below, and our team will get in touch with you shortly.